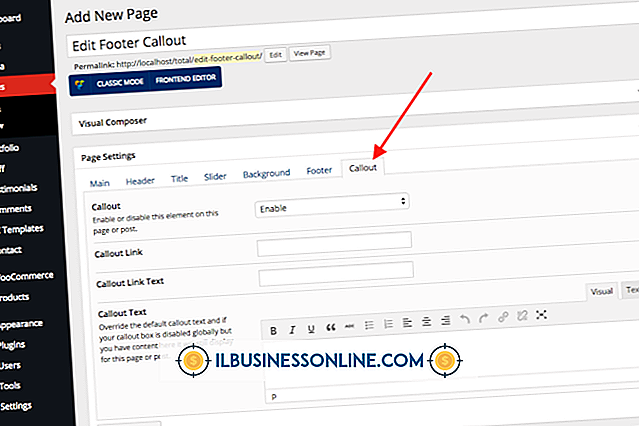
Cách sử dụng hai màu làm nền trên trang web

Màu nền của trang Web mà không có bất kỳ tùy chỉnh nào là màu trắng. Ngôn ngữ lập trình Web HTML cho phép bạn thay đổi màu nền cũng như thêm hình nền. Bạn có thể sử dụng một hình ảnh để hiển thị một nền có nhiều màu sắc. Sử dụng một hình ảnh hiện có hiển thị hai màu bạn muốn, chẳng hạn như những màu trong logo doanh nghiệp của bạn hoặc tạo một màu bằng trình chỉnh sửa đồ họa. Bạn có thể tạo nền hai màu cho trang Web của mình bằng cách sử dụng hình ảnh ngang mỏng lặp lại. Sử dụng Cascading Style Sheets để thực hiện các thay đổi trên toàn trang web.
1.
Mở một HTML hoặc trình soạn thảo văn bản để tạo biểu định kiểu bên ngoài sẽ giữ kiểu nền CSS của bạn.
2.
Nhập định nghĩa kiểu cho nền trong thẻ body. Các định nghĩa kiểu có dạng "thẻ {}", do đó, định nghĩa cho thẻ body sẽ là "body {}." CSS cung cấp các tham số khác nhau cho phép bạn xác định phong cách của mình. Thuộc tính "hình nền" cho phép bạn chỉ ra hình ảnh cho nền của mình. Bao gồm một liên kết cho hình ảnh trong tham số. Ví dụ: mã có thể trông như thế này:
cơ thể {hình nền: url (hình ảnh / 2colors.jpg); }
3.
Nhập một giá trị hướng dẫn nền lặp lại theo chiều dọc - "repeat-y" - hoặc theo chiều ngang - "repeat-x" - bằng cách sử dụng thuộc tính "lặp lại nền". Thuộc tính này cho phép bạn đặt tham số để tùy chỉnh cách thức hình ảnh của bạn sẽ lặp lại. Kiểu dáng cơ thể sẽ giống như thế này:
cơ thể {hình nền: url (hình ảnh / 2colors.jpg); lặp lại nền: lặp lại-y; }
4.
Lưu tệp bằng cách sử dụng tiện ích mở rộng .css, ví dụ, pageststyle.css.
5.
Mở một trang web mà bạn muốn áp dụng kiểu nền. Các liên kết đến các tài liệu bên ngoài được đặt trong bộ thẻ Thẻ của trang web của bạn. Xác định vị trí thẻ Quảng Đông và chèn văn bản sau lên trên để cung cấp quyền truy cập vào biểu định kiểu:
6.
Lặp lại mã hóa liên kết trong mỗi trang của trang web của bạn mà bạn muốn sử dụng nền hình ảnh. Kiểm tra kết quả của các thay đổi của bạn bằng cách tải trang vào trình duyệt Web.